Perbezaan antara grid CSS dan bootstrap

- 2904
- 158
- Mrs. Ted Marks
CSS telah datang jauh sejak pertama kali dicadangkan oleh Norway Håkon Wium pada tahun 1994. CSS kini merupakan salah satu daripada tiga landasan utama pembangunan web moden, dua yang lain ialah HTML dan JavaScript. Dari bahasa yang mudah untuk memformat dokumen ke alat yang serba boleh untuk mereka bentuk aplikasi web, CSS telah merevolusikan cara kami membina laman web dan aplikasi web. Ciri -cirinya yang ditetapkan dan kebolehan telah berkembang selama bertahun -tahun. Tidak dinafikan, gamechanger terbesar untuk susun atur CSS adalah grid CSS. Kemudian datang bootstrap yang dengan cepat menjadi salah satu rangka kerja front-end yang responsif, sumber terbuka di web. Oleh itu, sekiranya anda menggunakan grid CSS atau bootstrap? Mari lihat yang mana lebih baik.

Apakah grid CSS?
Model susun atur grid CSS, atau hanya dipanggil grid CSS, adalah sistem susun atur yang kuat yang menggunakan grid dua dimensi untuk menentukan pelbagai bidang susun atur dengan hanya segelintir peraturan CSS. Grid, tanpa keraguan, adalah penukar permainan terbesar kepada susun atur CSS yang mampu melakukan semua yang telah anda lakukan sebelum ini dengan lebih banyak ramalan dan kurang kod. Dengan grid, anda boleh melakukan perkara yang tidak dapat anda lakukan sebelum ini. Grid benar -benar mengubah cara anda merancang laman web, menyediakan cara yang fleksibel untuk mengubah kedudukan elemen dengan hanya CSS tanpa mengubah HTML. Dengan grid, anda boleh secara jelas menentukan saiz dan bilangan baris dan lajur atau anda boleh membiarkan pelayar memutuskan berapa banyak baris dan lajur yang akan berlaku. Anda juga boleh meletakkan setiap item ke kawasan atau sel tertentu atau anda boleh membiarkan penyemak imbas memutuskan di mana untuk meletakkan item ke grid menggunakan algoritma penempatan automatik.

Apa itu bootstrap?
Bootstrap adalah rangka kerja CSS sumber terbuka yang paling popular yang direka untuk membuat dan membina laman web dan aplikasi web moden. Ia menggunakan koleksi alat HTML, JavaScript dan CSS untuk pembangunan web yang lebih cepat dan mudah dalam standard baru falsafah pertama mudah alih. Ia adalah rangka kerja front-end percuma yang cepat dan mudah digunakan, dan ia adalah anggun, intuitif dan berkuasa. Ia menggunakan templat reka bentuk berasaskan HTML dan CSS untuk tipografi, butang, bentuk, jadual, navigasi, dll. Asalnya bernama Twitter Blueprap, Bootstrap telah dibangunkan oleh dua jurutera, Jacob Thornton dan Mark Otto, yang sebelum ini bekerja untuk Twitter. Twitter mengeluarkan Bootstrap sebagai projek sumber terbuka pada tahun 2011. Bootstrap menawarkan satu set komponen terbina dalam yang luas, yang merupakan kelas CSS tersuai yang digunakan khusus untuk tujuan tertentu, seperti serbuk roti, makluman, bar kemajuan, dan bar navigasi. Bahagian yang terbaik adalah, dengan hanya pengetahuan HTML dan CSS, anda boleh dengan mudah bermula dengan bootstrap.
Perbezaan antara grid CSS dan bootstrap
Susun atur
- CSS Grid adalah model susun atur dua dimensi yang kuat yang memberikan kawalan susun atur yang berfungsi dengan sempurna dalam dua arah yang bermaksud anda boleh bekerja di sepanjang dua paksi, secara mendatar dan menegak. Ia membolehkan anda meletakkan barang di seluruh dan ke bawah sekaligus. Bootstrap, sebaliknya, menawarkan sistem lajur dua belas yang bermaksud sistem ini berdasarkan grid 12 lajur. Oleh itu, saiz lajur anda di dalam setiap baris mesti sama dengan 12. Ia pecah selepas 12 dan selebihnya lajur sama -sama diedarkan. Ini menjadikan grid lebih fleksibel untuk pelbagai susun atur.
Fleksibiliti
- Grid CSS membolehkan anda menentukan lajur dan baris di CSS anda tanpa keperluan untuk menentukannya dalam markup. Pelaksanaan standard CSS ini memberi anda keupayaan untuk membina susun atur halaman dengan kod CSS asli tanpa bimbang tentang menukar HTML. Bootstrap mempunyai komponen terbina dalam yang siap sedia yang membolehkan anda membina laman web mewah dalam masa yang singkat dan menjadikannya mudah untuk menyesuaikan rupa dan rasa yang anda sukai. Tetapi, ia menggunakan banyak kod CSS tambahan yang tidak mempunyai penggunaan yang relevan dalam projek anda. Walau bagaimanapun, sistem grid berguna Bootstrap memudahkan untuk membina laman web responsif.
ciri-ciri
- Bootstrap adalah alat prototaip yang hebat yang membolehkan anda membuat prototaip kerja dalam masa yang singkat dengan tidak sedikit kod tersuai. Sebilangan besar laman web masih bergantung pada bootstrap untuk hujung depan mereka. Bootstrap serasi dengan siaran terbaru dan stabil semua pelayar dan platform utama web. Di samping itu, ia adalah salah satu sistem grid pertama yang responsif dan mudah alih yang terdapat di luar sana. Dengan grid CSS, anda boleh membuat grid permutasi hampir tak terhingga dan kedudukan elemen kanak -kanak di mana sahaja anda mahu, tanpa mengira urutan sumber mereka. Grid CSS lebih baik untuk membuat susun atur daripada bootstrap dan menjadikan HTML kelihatan lebih bersih kerana kesederhanaannya.
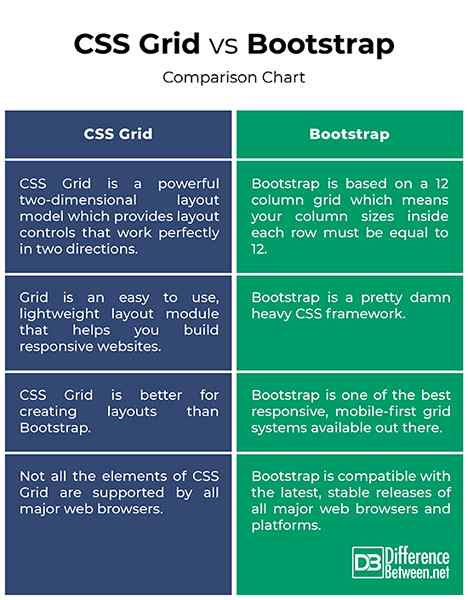
CSS Grid vs. Bootstrap: Carta Perbandingan

Ringkasan CSS Grid vs. Bootstrap
Ringkas. Dan ia serasi dengan semua pelayar web terkini dan platform utama di luar sana. Sebilangan besar laman web masih bergantung pada bootstrap untuk hujung depan mereka. Bootstrap masih menjadi pesaing berat di ekosistem depan dan titik jualan terbesarnya - ia adalah sumber terbuka. CSS Grid adalah model susun atur dua dimensi yang kuat yang lebih baik untuk membuat susun atur daripada bootstrap dan menjadikan HTML kelihatan bersih dan ringkas. Sekiranya anda ingin membina susun atur super adat yang anda ingin menyesuaikan banyak, anda lebih baik berpegang pada grid CSS.

