Perbezaan antara div dan rentang

- 4262
- 1070
- Mrs. Ted Marks

dan adalah tag html yang menentukan unsur -unsur dalam kod html.
Html (Bahasa markup hiperteks) adalah kod berstruktur yang digunakan untuk membina dan memaparkan laman web yang kami lawati dalam talian, setiap hari, pada mana -mana peranti.
Teknologi dan bahasa pengaturcaraan lain dapat diintegrasikan dengan HTML untuk menyediakan ciri -ciri dinamik dan canggih di laman web.
Memahami HTML
Bahasa markup hiperteks (HTML) adalah bahasa markup yang digunakan secara meluas dan merujuk kepada struktur dan kod 'di belakang' laman web, dipaparkan dalam penyemak imbas web.
HTML adalah fail teks menggunakan kod tertentu (sintaks) untuk menentukan gaya, kandungan, susun atur, dan format halaman halaman. The Markup istilah menunjukkan teks/kod sedang disediakan untuk pemprosesan dan persembahan i.e. di laman web, dalam penyemak imbas web.
The World Wide Web Consortium (W3C) [i] mengiktiraf HTML sebagai bahasa markup rasmi dalam pembangunan laman web, dan oleh itu, HTML disokong oleh kebanyakan penyemak imbas. Oleh itu, laman web boleh dibangunkan dalam bahasa yang diiktiraf, mudah ditafsirkan oleh pelayar yang berbeza untuk menjadikan halaman seperti yang dimaksudkan oleh pereka.
Versi semasa yang masih digunakan adalah HTML4, tetapi perlahan -lahan dihentikan apabila HTML5 mendapat lebih banyak sokongan dan pengangkatan untuk laman web yang dinamik dan responsif.
Responsif menjadi komponen asas dalam pembangunan web untuk memberikan pengalaman pengguna yang lebih mudah dan lebih dinamik, yang harus ditampung pada pelbagai peranti seperti telefon pintar, tablet, dan komputer riba.
Lembaran Gaya Cascading (CSS) menjadi bahagian penting untuk membina halaman dinamik dan responsif. Ini adalah atribut yang menentukan fail yang berasingan untuk setiap elemen seperti font, warna, penjajaran - jadi pemaju tidak menunjukkan gaya elemen setiap kali ia digunakan dalam kod HTML.
Struktur asas HTML
Untuk memanfaatkan sepenuhnya bahasa pembangunan, mematuhi struktur fail standard dan mempertimbangkan penggunaan sintaks terbaik adalah kunci dalam menyampaikan kandungan web yang stabil, bertujuan, dan menarik secara visual.
Halaman HTML mempunyai struktur yang ditakrifkan oleh elemen (juga dirujuk sebagai tag). Semasa menulis kod HTML, unsur -unsur ini ditunjukkan secara berpasangan - itu bermakna, setiap tag memerlukan pembukaan dan penutupan. Permulaan dan akhir.
Unsur dibuka dengan sintaks: dan ditutup dengan. The / garis slant menunjukkan akhir definisi elemen itu.
Atribut dan kandungan elemen ditakrifkan antara kedua -dua mata tersebut.
The unsur minimum Diperlukan untuk fail HTML adalah definisi, (HTML4 sahaja), dan tag.
- Definisi DOCTYPE
Definisi (DTD) mesti diisytiharkan terlebih dahulu sebagai tag pertama dalam fail HTML, jadi apabila halaman diproses, penyemak imbas web tahu jenis fail itu, dan oleh itu dapat menafsirkan dan memaparkan halaman dengan betul.
Di HTML4, terdapat variasi DTD (bergantung pada atribut dan elemen halaman) tetapi pernyataan yang lebih tipikal akan dimasukkan sebagai:
atau
DTD di HTML5 lebih mudah:
· HTML, kepala, dan badan
- Tag menunjukkan ia adalah fail HTML dan ini adalah akar elemen HTML yang mengandungi semua elemen berikutnya yang ditakrifkan di dalamnya; dan termasuk atribut bahasa disyorkan sebagai amalan terbaik; sebagai contoh:
- Yang diperlukan dalam html4, tetapi tidak wajib dalam html5. Ia adalah elemen yang mengandungi unsur -unsur lain yang berkaitan dengan bahagian dokumen ini, seperti tajuk, rujukan skrip, menentukan gaya dan metadata. Tag tertutup mesti digunakan sebelum menentukan
- Elemen memegang kandungan utama untuk halaman, termasuk jadual, teks imej, senarai dll. Selepas tag ditutup, elemen kini boleh berakhir. Menggunakan elemen html5 baru adalah pilihan untuk halaman atau di bahagian lain kandungan.
Elemen HTML
HTML5 telah menghasilkan unsur -unsur baru untuk kemudahan pembangunan dan reka bentuk, dan ia juga telah mengeluarkan unsur -unsur yang digunakan dalam HTML4. Senarai perbezaan antara HTML4 dan HTML5 diterbitkan oleh World Wide Web Consortium (W3C) [II].
HTML Div Tag
Bersama dengan peningkatan, dan unsur -unsur baru, digabungkan dengan kemajuan CSS, unsur -unsur tertentu dapat digunakan dengan cara yang berbeza, lebih baik daripada sebelumnya, dan laman web menjadi lebih cepat, lebih banyak ciri dan cantik untuk dilihat! Dengan CSS, yang digunakan dengan HTML5 boleh menggantikan unsur -unsur tertentu yang terlalu banyak digunakan .
Tagnya popular apabila mengasingkan kandungan pada halaman. Semasa mencipta elemen ini, ia secara automatik memasukkan rehat
Untuk menyimpan teks atau kandungan bersama, bukannya menggunakan teks di seluruh halaman.
Dengan kebolehcapaian laman web dan pengoptimuman enjin carian, teknik menjadi sains dan disyorkan oleh WC3 untuk tidak selalu kembali menggunakan HTML5.
Sebagai contoh untuk format blog yang berstruktur, tetapi mudah, pertimbangkan elemen HTML5 baru dengan CSS dan bukannya menggunakan elemen; Gunakan elemen untuk kandungan utama, elemen untuk menyerlahkan atau memisahkan sebarang kandungan pada halaman, tajuk, atau footer (di mana sahaja!) dan elemen boleh digunakan untuk memegang pautan menu atau kumpulan untuk melayari dari halaman.
Unsur -unsur baru ini dengan mudah mengenal pasti jenis kandungan menggunakan HTML5. Walau bagaimanapun, tag juga digunakan dengan CSS untuk membuat laman web responsif.
Membuat setiap elemen (dengan 'ID atau kelas sendiri), fail CSS boleh ditakrifkan untuk memanipulasi setiap elemen.
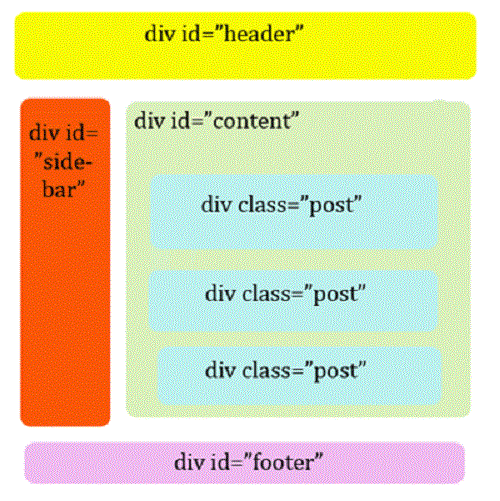
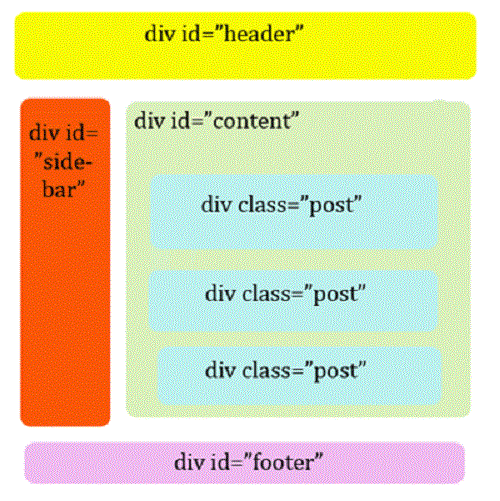
Contoh HTML di bawah menunjukkan contoh menggunakan pelbagai elemen:
Contoh saya
Unsur -unsur boleh mempunyai atribut yang berbeza, saiz yang berbeza untuk interaksi responsif bergantung pada saiz skrin peranti yang digunakan.
Berikut adalah contoh bagaimana setiap elemen boleh digayakan dalam fail CSS yang sepadan dengan HTML - dengan merujuk setiap tag.
#Kepala
lebar: 800px;
Ketinggian: Auto
margin-kiri: auto;
margin-kiri: auto;
#Featured
Ketinggian: 150px;
Latar belakang warna: #ccc;

HTML span tag
Elemen adalah elemen sebaris dan tidak memecah masuk ke garisan kecuali rehat
Tag digunakan dan teks yang ditakrifkan (kandungan) antara tag terbuka dan tutup dipaparkan sebagai garis (secara lalai tanpa menggunakan elemen lain).
Unsur sebaris adalah elemen teks dalam fail HTML dan boleh ditakrifkan dalam garis elemen lain.
Seperti, elemen tidak mempunyai makna Untuk rujukan optimum. Ia pada dasarnya menunjukkan kandungan elemen seperti itu, tetapi semua keadaan dapat ditakrifkan dalam CSS untuk gaya jika ditandakan dengan betul dan diperkaya dengan atribut lain, atau dimanipulasi dengan JavaScript.
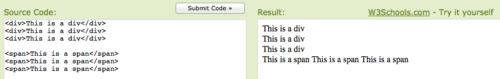
Dalam contoh di bawah, teks biru menyoroti bagaimana elemen rentang boleh bersarang sebagai elemen inline dengan atribut yang berbeza daripada elemen induknya - perenggan p>:
Untuk membuka contoh klik pada ikon di bahagian bawah halaman.
Apabila dilihat dalam penyemak imbas web, teks dalam elemen di atas akan dipaparkan dalam font yang berbeza ke perenggan untuk menekankan di mana pengguna mesti mengklik untuk mengakses contohnya.
Perhatikan tidak ada perbezaan antara html4 dan html5.

