Perbezaan antara html dan html5

- 3677
- 665
- Ms. Armando Hammes
HTML, atau bahasa markup teks hiper, adalah bahasa utama untuk web di seluruh dunia yang menjadikan laman web di Internet boleh dilihat. Ini adalah asas bagaimana semuanya berfungsi di web. Ini adalah bahasa pengaturcaraan asas untuk pembangunan dan reka bentuk web. Cukuplah untuk mengatakan bahawa HTML menjadikan laman web kelihatan menarik dan kandungannya mudah dibaca. Ia adalah sesuatu yang menguasai internet dan teknologi di belakang semua yang anda lihat dan berinteraksi dalam penyemak imbas web. HTML adalah komponen teras pembangunan laman web dan bersama -sama dengan bahasa skrip lain, ia boleh melakukan keajaiban. HTML telah melihat beberapa kemas kini dari masa ke masa dan ia tidak tetap sama untuk masa yang lama sebelum versi yang lebih canggih dan kaya dengan ciri-ciri dibawa masuk. HTML5 adalah versi kelima dan terbaru HTML yang digunakan untuk menstrukturkan dan menyampaikan kandungan di World Wide Web.

Apa itu HTML?
HTML adalah akronim untuk bahasa markup teks hiper. HTML adalah bahasa utama World Wide Web yang membolehkan anda memformat teks, menambah bunyi, video dan grafik dan menyimpan semuanya dalam format teks sahaja untuk menjadikannya komputer boleh dibaca. Ini adalah komponen asas di sebalik bagaimana semuanya berfungsi di laman web di seluruh dunia. Ini adalah seni bina utama untuk hampir setiap struktur dan kandungan laman web. Semua yang anda lihat dan berinteraksi dalam penyemak imbas web dimungkinkan dengan HTML. Ia telah wujud sejak penubuhan Internet dan tetap menjadi komponen asas proses pembangunan web. HTML telah berkembang secara dramatik dari masa ke masa dan terdapat beberapa versi HTML sejak itu.

Apa itu HTML5?
HTML5 adalah versi terbaru HTML yang telah menambah banyak ciri kepada HTML asal termasuk satu set tag markup baru seperti baru dan tag yang akan membolehkan elemen audio dan video disepadukan terus ke laman web. HTML5 dibangunkan dengan kerjasama antara W3C dan WHATWG (Kumpulan Kerja Aplikasi Teks Hyper Web). Dengan HTML5, data boleh disimpan secara tempatan oleh laman web pada pelayar web, yang seterusnya menghapuskan keperluan untuk kuki HTTP. Di samping itu, grafik vektor berskala (SVG) kini menjadi sebahagian daripada HTML5 yang membolehkan anda membuat carta dan graf dinamik tanpa perlu menggunakan plugin pihak ketiga seperti Flash.
Perbezaan antara html dan html5
-
Asas
HTML masih merupakan bahasa rasmi World Wide Web yang digunakan untuk membuat dokumen dan menentukan struktur dan susun atur laman web bersama -sama dengan unsur -unsur yang membolehkan anda berinteraksi dengan kandungan laman web. Standard HTML telah dibangunkan oleh Konsortium Web Web Web Wide (W3C) pada tahun 1997. Elemen HTML adalah blok bangunan asas laman web. Versi HTML terbaru dan terkini ialah HTML5 yang telah menambah banyak ciri tambahan kepada HTML yang asal termasuk sekumpulan tag markup yang baru, ditambah dengan ia mesra mudah alih.
-
Sokongan audio/video
HTML5 adalah tahap seterusnya HTML yang menggabungkan tiga komponen HTML, CSS, dan JavaScript untuk mencipta seni bina yang lebih tangkas. Perbezaan utama antara versi awal HTML dan HTML5 adalah bahawa yang terakhir mempunyai sokongan audio dan video peringkat tinggi yang disatukan ke dalam spesifikasi bahasa. Ia membolehkan anda membenamkan elemen audio dan video terus ke laman web menggunakan dan tag masing -masing. Kandungan audio dan video boleh dikawal dengan HTML atau JavaScript dan digayakan dengan CSS. Walau bagaimanapun, ia tidak menentukan penyemak imbas format audio dan video yang harus menyokong.
-
Grafik
HTML5 mempunyai set ciri penting yang bersama -sama dengan satu set API menjadikan spesifikasi HTML5 luar biasa dan mudah digunakan. Satu contoh yang luar biasa ialah tag yang membolehkan anda membuat carta dan graf dinamik tanpa bantuan program seperti Flash atau Silverlight. Grafik Vektor Skala (SVG) adalah bahagian penting dari HTML5. Selain itu, tidak perlu menyimpan plugin lelaki seperti flash dan java dikemas kini. Walau bagaimanapun, grafik vektor hanya boleh dilakukan dalam HTML apabila digunakan bersamaan dengan teknologi lain seperti VML, Adobe Flash, Microsoft Silverlight, atau plugin pihak ketiga yang serupa.
-
Keserasian penyemak imbas
HTML5 memanjangkan fungsi dan utiliti HTML dengan membenarkan pelayar berfungsi sebagai platform aplikasi. Salah satu sebab utama mengapa HTML5 dianggap sebagai yang terbaik dan juga yang menjadikannya sangat berbeza bahawa pendahulunya adalah bahawa semua pelayar web utama menyokong HTML5 termasuk Google Chrome, Mozilla Firefox, Safari, IE, Opera, dan lain -lain. Semua penyemak imbas, baik lama dan baru, secara automatik mengendalikan unsur -unsur yang tidak diiktiraf sebagai elemen sebaris di HTML5, dengan itu memudahkan pemaju untuk membuat laman web yang hebat dan menjadikannya rapi kepada pengguna tanpa mengira penyemak imbas yang mereka gunakan.
-
Mesra mudah alih
Salah satu perbezaan utama antara kedua-duanya ialah HTML5 adalah makna yang sangat mesra mudah alih ia mempunyai sokongan yang luar biasa untuk pembangunan mudah alih yang digunakan dengan baik dengan reka bentuk yang responsif dan difahami oleh semua pelayar web mudah alih utama seperti Opera Mobile, Safari, Chrome, dan banyak lagi. HTML5 memudahkan pemaju membuat versi mudah alih laman web untuk memenuhi peranti elektronik berkuasa rendah seperti telefon pintar atau tablet. HTML tidak membenarkan JavaScript dijalankan dalam penyemak imbas, sedangkan HTML5 membolehkan JavaScript berjalan di latar belakang.
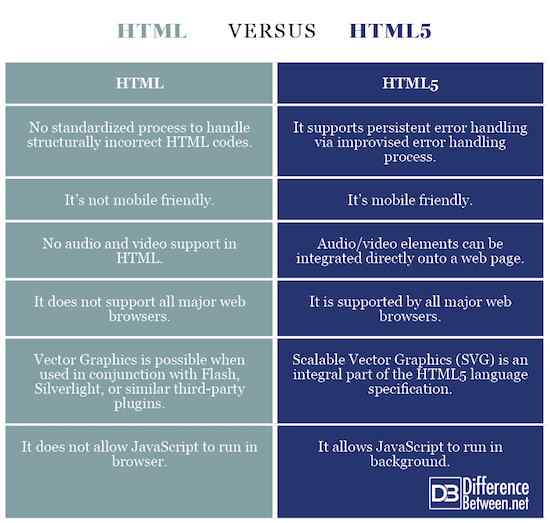
HTML vs. Html5: carta perbandingan

Ringkasan HTML vs. Html5
HTML bekerja dengan baik pada masa lalu, tetapi ia mempunyai kelemahannya. Masalah dengan HTML adalah fungsi terhad dan sokongan terhad untuk pelayar web yang memerlukan plugin pihak ketiga seperti Flash, Silverlight, untuk memberikan lebih daripada sekadar teks dan imej biasa. Meningkatkan penggunaan peranti mudah alih seperti telefon pintar dan tablet telah memberikan lebih banyak cabaran kepada pemaju dan jurutera dengan masa. Untuk mengatasi cabaran dan tuntutan moden, HTML5 diperkenalkan untuk menangani isu-isu yang lebih mendesak untuk memberikan pengalaman yang lebih lancar untuk pengguna akhir dan pemaju web. Ia memanjangkan fungsi HTML untuk memberikan seni bina yang lebih canggih dan tangkas dengan lebih banyak fleksibiliti.

