Perbezaan antara mockup dan wireframe

- 4055
- 530
- Gilbert Schumm
Kedua -dua wireframe dan mockups adalah elemen penting dalam proses reka bentuk keseluruhan yang mengeluarkan asas untuk bagaimana laman web atau aplikasi akan kelihatan dan dirasakan, mewakili matlamat projek dan visi untuk laman web atau aplikasi. Mockup adalah perwakilan visual produk manakala wireframe adalah pelan tindakan produk yang menggariskan struktur produk tanpa semua loceng dan peluit produk sebenar. Berikut adalah pecahan bagaimana kedua -duanya sesuai dengan proses reka bentuk web dan bagaimana mereka berbeza.

Apa itu Wireframe?
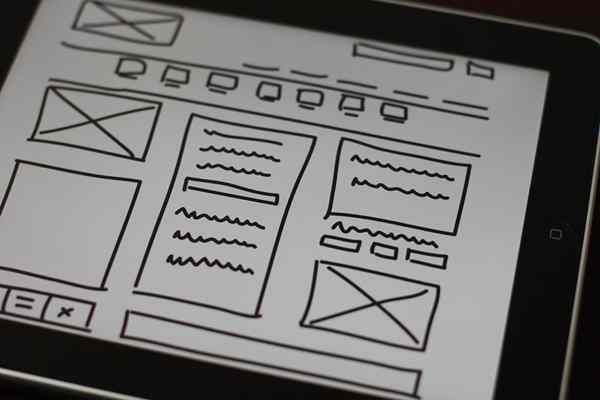
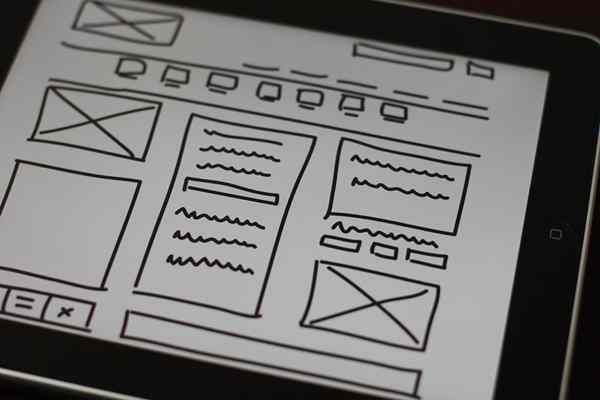
Wireframe tidak lain hanyalah kerangka kerangka laman web atau aplikasi mudah alih anda yang memberikan arahan kepada projek anda. Ini adalah perwakilan skematik UI terakhir yang menggariskan fungsi, ciri, dan kandungan produk. Wireframes cukup penting, jika tidak penting. Kadang -kadang anda perlu mengembangkan wireframe untuk pelanggan, kadang -kadang anda tidak. Wireframe pada dasarnya adalah prototaip rendah kesetiaan reka bentuk web yang memberi tumpuan kepada susun atur umum, hierarki kandungan, dan fungsi. Wireframes boleh ditarik tangan yang terdiri daripada garis, kotak dan teks biasa, atau mereka boleh dibuat elektronik menggunakan perisian tertentu seperti Microsoft Visio. Wireframes adalah dokumen yang benar -benar struktur tanpa semua kekacauan visual yang tidak ada warna, tekstur, imejan atau animasi. Salah satu kelebihan Wireframe yang hebat ialah mereka dapat dicipta dan diubahsuai dengan cepat tanpa loceng dan peluit tambahan, dan mereka membawa kepada reka bentuk akhir.

Apa itu mockup?
Mockup adalah penyediaan statik reka bentuk visual yang akan digunakan untuk persembahan produk dan tujuan lain. Berdasarkan struktur wireframe, mockup adalah langkah dari susun atur asas dan bertujuan untuk membangunkan reka bentuk awal dengan elemen visual yang tidak interaktif. Oleh itu, mockups adalah perwakilan pertengahan kesetiaan reka bentuk yang merangkumi fon, teks, warna, imej, logo dan elemen visual lain yang akan membentuk lagi wireframe. Mockup terbaik mewakili matlamat projek dan visi untuk laman web atau aplikasi. Menggunakan sitemap sebagai asas dan wireframe sebagai panduan, anda boleh membuat mockup yang unik dan menarik dengan semua elemen laman web ini. Mockup dimaksudkan untuk memberi anda pelanggan dengan perwakilan visual bagaimana produk akhir akan kelihatan dan berfungsi sebelum anda meneruskan dengan membina laman web. Mockup kemudian menjadi cetak biru terakhir yang boleh dirujuk oleh pereka dan pelanggan apabila berkomunikasi mengenai butiran projek.
Perbezaan antara mockup dan wireframe
Makna mockup dan wireframe
- Kedua -dua wireframe dan mockups adalah perwakilan statik produk akhir dan bagaimana ia akan kelihatan dan berfungsi. Statik di sini bermakna kedua -duanya diberikan dalam format yang tidak membenarkan interaksi pengguna dengan unsur -unsur cara produk akhir. Wireframes adalah prototaip rendah kesetiaan reka bentuk web yang memberi tumpuan kepada susun atur umum, hierarki kandungan, dan fungsi yang memberikan arahan kepada projek anda. Mockups, sebaliknya, adalah langkah dari tahap wireframing dan perwakilan pertengahan kesetiaan reka bentuk yang memberikan pengertian asas tentang apa yang akan dilihat oleh laman web atau aplikasi apabila selesai.
Struktur
- Wireframe adalah gambarajah pokok atau carta aliran laman web yang menggariskan fungsinya, ciri, dan kandungannya. Ini adalah dokumen yang benar -benar struktur tanpa semua kekacauan visual yang tidak ada warna, tekstur, imejan atau animasi. Wireframes boleh sama ada lukisan tangan yang diperbuat daripada garis, kotak dan teks biasa, atau elektronik yang dibuat menggunakan perisian tertentu seperti Microsoft Visio. Mockups, sebaliknya, adalah rendering statik reka bentuk sebenar yang merangkumi fon, teks, warna, imej, logo dan elemen visual lain yang akan membentuk lagi wireframe.
Matlamat
- Ringkasnya, wireframe adalah lukisan dua dimensi antara muka reka bentuk yang memberi tumpuan kepada susun atur umum, hierarki kandungan, dan fungsi. Ia digunakan untuk menentukan dan merancang hierarki maklumat pada halaman atau skrin, atau dengan kata lain, bagaimana item di halaman harus dianjurkan dan kandungan apa yang berlaku di mana, dan apa fungsi yang ada. Mockup adalah model saiz penuh reka bentuk yang digunakan untuk persembahan produk atau tujuan lain. Ini adalah cara untuk menunjukkan bagaimana reka bentuk anda akan kelihatan seperti ketika ia dikeluarkan di dunia nyata. Mockups digunakan untuk pelbagai reka bentuk visual.
Alat
- Wireframes sering disebut sebagai pelan kerangka atau garis besar susun atur reka bentuk web, yang mewakili susun atur asas setiap halaman tanpa semua elemen siap. Microsoft Visio dan Omnigraffle adalah alat tujuan paling umum yang digunakan khusus untuk wireframing, sementara sesetengah perancang menggunakan powerpoint atau keynote untuk menyediakan wireframes. Walau bagaimanapun, alat yang paling biasa digunakan untuk wireframing ialah Balasmiq, Axure, Uxpin, Whimsical, dan banyak lagi. Alat khusus dalam wireframing mudah alih termasuk Marvel dan Flinto. Mockup berfungsi dengan tujuan yang sama, jadi kebanyakan alat untuk wireframing juga boleh digunakan untuk membuat mockups, tetapi ada alat lain seperti Balasmiq, Mockplus, Mockflow, Mockingbird, dan lain -lain.
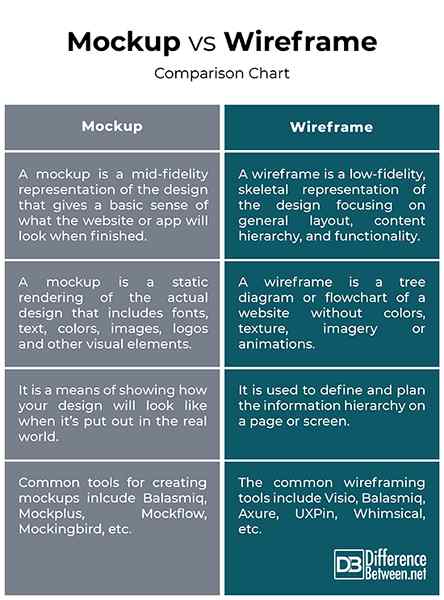
Mockup vs. Wireframe: Carta Perbandingan

Ringkasan Mockup dan Wireframe
Ringkas. Bahagian terbaik wireframing adalah bahawa mereka mudah dibuat dengan alat asas seperti pensil dan kertas, dan tidak ada kemahiran artistik yang diperlukan. Mockups boleh datang dalam pelbagai bentuk dan mereka melayani tujuan asas yang sama - untuk menunjukkan bagaimana reka bentuk akan kelihatan apabila ia selesai. Mockup adalah replika produk akhir yang merangkumi segala -galanya dari karya seni ke reka bentuk skrin, sedangkan wireframes tidak mempunyai elemen visual asas.

