Perbezaan antara reka bentuk web responsif dan adaptif

- 973
- 250
- Ms. Lee Bechtelar
Estetika laman web memainkan peranan besar dalam membuat laman web keseluruhan. Reka bentuk web adalah seni. Sekiranya anda pernah mengubahsuai rumah anda atau membuat makeover pepejal rumah anda, maka anda mungkin tahu ada persamaan yang kuat antara melakukan hiasan rumah dan merancang laman web. Laman web yang baik adalah mengenai hubungan antara banyak elemen yang terlibat dan mewujudkan keseimbangan antara mereka. Dan pereka web yang baik mengetahui semua selok -belok reka bentuk web. Bahagian yang paling menakutkan mengenai reka bentuk web dimulakan kerana ada banyak yang masuk ke dalam membuat laman web baik berfungsi dan estetika menyenangkan. Salah satu aspek penting dalam merancang laman web adalah untuk membuat laman web menyesuaikan diri dengan skrin yang dibuka. Ideanya adalah untuk meningkatkan pengalaman melayari dan menjadikan laman web kelihatan baik pada semua peranti, sama ada telefon pintar, tablet atau komputer riba.

Apakah reka bentuk web responsif?
Sebelum ini, pereka digunakan untuk bekerja di skrin monitor, yang bervariasi dalam saiz tetapi tidak banyak. Oleh itu, mereka terpaksa membuat laman web yang boleh berfungsi pada skrin monitor tersebut. Tetapi peningkatan penggunaan telefon pintar dan peranti mudah alih lain telah terbukti menjadi titik perubahan utama untuk reka bentuk web. Sekarang, pereka web terpaksa mengoptimumkan laman web untuk mengusahakan skrin kecil kecil itu juga. Pereka Web mula membuat laman web mudah alih untuk mengoptimumkannya untuk pengalaman tontonan mudah alih yang lebih baik. Tetapi kemudian telefon bimbit dengan saiz skrin yang berbeza -beza mula membanjiri pasaran dan pereka tidak dapat memikirkan pilihan yang layak. Menjadikan laman web yang berasingan untuk setiap satu menjadi cabaran. Reka bentuk web responsif adalah penyelesaian utama untuk masalah ini. Reka bentuk web responsif adalah pendekatan yang menunjukkan bahawa laman web begitu dioptimumkan dan direka untuk berfungsi pada pelbagai peranti dan skrin. Idea ini adalah untuk menjadikan laman web begitu fleksibel sehingga mereka tidak harus bergantung pada saiz skrin tetap; Malah, mereka sepatutnya dapat mengenali saiz skrin dan menyesuaikan diri dengannya memberikan pengalaman tontonan yang hebat.

Apa itu Reka Bentuk Web Adaptif?
Reka bentuk web adaptif adalah satu lagi pendekatan yang mencadangkan susun atur yang berbeza untuk saiz skrin yang berbeza untuk meningkatkan pengalaman tontonan mudah alih. Ini adalah era peranti mudah alih, yang boleh anda bawa dengan mudah. Dalam era digital hari ini, pelayaran mudah alih telah menjadi norma baru supaya peranti mudah alih tidak dapat diabaikan. Idea ini adalah untuk menjadikan laman web fleksibel supaya laman web dapat menyesuaikan diri dengan saiz skrin yang berbeza untuk menampung saiz teks yang berbeza dan lebar tetingkap pengguna. Ini membolehkan pengalaman tontonan mudah alih tersuai yang serupa dengan reka bentuk web responsif, tetapi bukan pendekatan satu saiz-semua, reka bentuk web adaptif menggunakan susun atur yang berbeza untuk saiz skrin yang berbeza. Sebagai contoh, apabila anda melawat laman web, ia secara automatik memilih susun atur yang paling sesuai untuk skrin anda. Jadi, jika anda menggunakan desktop, ia memilih susun atur yang tepat untuk skrin desktop anda dan yang sama berlaku untuk peranti mudah alih anda.
Perbezaan antara reka bentuk web responsif dan adaptif
Pendekatan
- Walaupun kedua -dua reka bentuk web responsif dan penyesuaian berfungsi ke arah matlamat yang sama; Itu adalah untuk menjadikan laman web yang cukup fleksibel untuk memberikan pengalaman tontonan mudah alih yang terbaik tanpa mengira peranti yang anda gunakan. Reka bentuk web responsif menggunakan susun atur tunggal untuk menampung pelbagai peranti dengan saiz skrin yang berbeza -beza untuk memberikan pengalaman tontonan yang optimum. Reka bentuk web adaptif, sebaliknya, menggunakan susun atur yang berbeza untuk saiz skrin yang berbeza dan bukannya satu saiz-sesuai-semua pendekatan. Susun atur bergantung pada saiz skrin yang berbeza, sama ada telefon bimbit, tablet atau desktop.
Penyelenggaraan
- Membuat laman web responsif memerlukan kedua -dua CSS dan HTML, dan kadang -kadang JavaScript juga. Reka bentuk responsif agak mencabar kerana laman web perlu berstruktur dan ditala untuk berfungsi secara eksklusif untuk peranti tertentu. Ini memerlukan gabungan grid dan susun atur fleksibel, imej dan penggunaan pintar HTML dan CSS. Dan juga sukar untuk membuat satu saiz yang sesuai dengan semua makna satu susun atur yang akan berfungsi di semua peranti mudah alih yang ada. Reka bentuk penyesuaian agak mudah dicapai kerana membuat halaman yang berbeza untuk pelbagai jenis peranti nampaknya menjadi alternatif yang berdaya maju.
Fleksibiliti
- Reka bentuk responsif adalah cecair dan fleksibel dan menyesuaikan diri dengan skrin peranti yang anda gunakan. Hanya ada satu versi laman web dengan semua kandungan, tetapi reka bentuk menyusun semula sendiri berdasarkan saiz skrin dan orientasi peranti mudah alih yang anda gunakan supaya anda tidak perlu mengezum masuk atau keluar untuk membaca kandungan pada skrin. Reka bentuk adaptif, sebaliknya, agak kurang fleksibel kerana laman web mudah alih sentiasa berbeza daripada laman web desktop bersaiz penuh, jadi laman web mungkin tidak berfungsi seperti banyak peranti kerana susun atur mereka dapat.
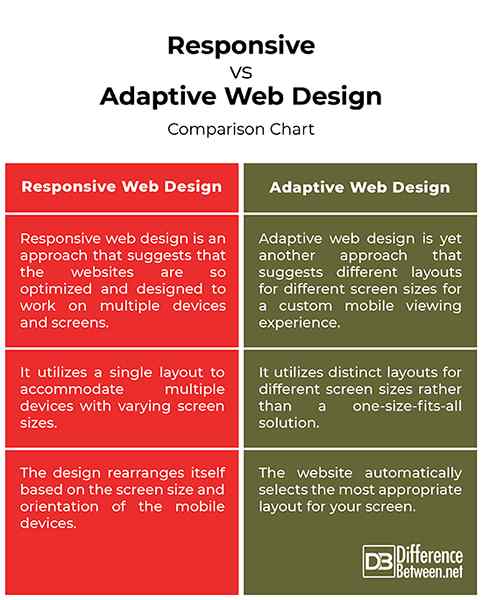
Responsif vs. Reka Bentuk Web Adaptif: Carta Perbandingan

Ringkasan
Ringkas. Laman web begitu dioptimumkan sehingga reka bentuk menyusun semula sendiri berdasarkan saiz skrin dan orientasi peranti mudah alih yang anda gunakan, memberikan anda pengalaman tontonan mudah alih yang terbaik. Walau bagaimanapun, pada masa anda memerlukan susun atur yang berbeza untuk peranti yang berbeza untuk pengalaman tontonan mudah alih tersuai, reka bentuk penyesuaian adalah pilihan yang lebih baik. Pada penghujung hari, ini semua tentang mewujudkan laman web yang memenuhi matlamat perniagaan anda dan juga memenuhi keperluan pengguna.

