Perbezaan antara flexbox dan grid CSS

- 1282
- 130
- Ms. Alejandro Nikolaus
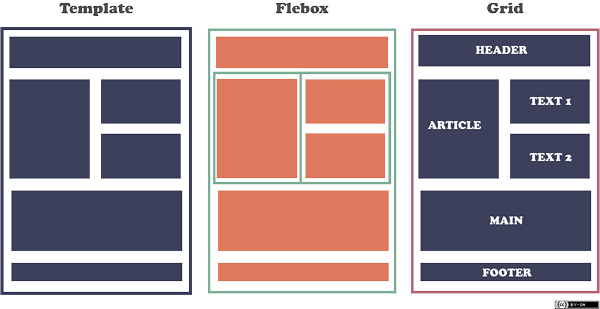
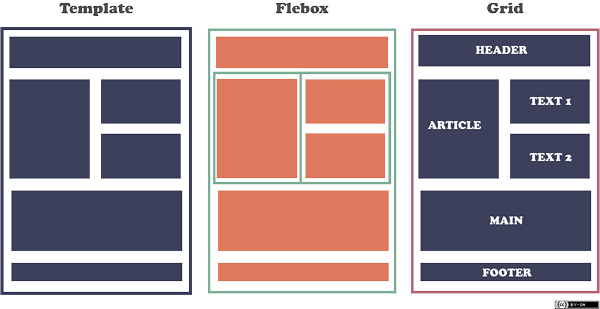
Kandungan cara dianjurkan di laman web mengatakan banyak mengenai anda atau organisasi anda. Hanya kandungan yang betul tidak mencukupi, tetapi mengetahui cara mengatur kandungan anda sangat penting. Susun atur laman web anda atau aplikasi web anda paling penting apabila anda ingin memberi tumpuan kepada kandungannya. Dan itu adalah tanggungjawab lembaran gaya cascading untuk mengatur dan menunjukkan kandungan anda dengan elegan. Syukur. Tetapi persoalannya adalah ketika menggunakan flexbox dan bila menggunakan grid.

Apa itu css flexbox?
Flexbox, pendek untuk modul kotak fleksibel CSS, adalah model susun atur satu dimensi dalam CSS yang menjadikannya mudah untuk susun atur halaman, aplikasi, widget, atau galeri anda, atau hanya ciri responsif yang anda perlukan. Terima kasih kepada keupayaan menjajarkan Flexbox yang kuat, anda boleh dengan mudah membuat reka bentuk responsif yang fleksibel menggunakan apungan atau kedudukan. Item flex untuk menampung ruang tambahan dan mengecut agar sesuai dengan ruang yang ketat. Flexbox pada dasarnya adalah model susun atur yang menyediakan cara yang mudah dan kemas untuk mengatur item dalam bekas. Sekiranya anda mempunyai bekas dengan harta paparannya yang ditetapkan untuk melenturkan, ia melenturkan saiz bekas di dalamnya tetapi margin kontena tidak runtuh dengan margin kandungannya. Ini membolehkan anda mengira dan mengedarkan ruang tetapi tanpa mengubah markup yang mendasari. Tidak ada terapung sama sekali dan ia responsif dan mesra mudah alih.

Apakah grid CSS?
Modul susun atur grid CSS, atau grid CSS, adalah sistem susun atur berasaskan grid yang kuat dalam lembaran gaya cascading yang menjadikannya mudah untuk merekabentuk susun atur web responsif yang kompleks di seluruh pelayar menggunakan grid dua dimensi. Aplikasi web telah menjadi lebih kompleks selama bertahun -tahun dan pemaju memerlukan sesuatu yang mudah yang dapat membantu mereka melakukan susun atur lanjutan tanpa menggunakan penyelesaian kompleks seperti menggunakan terapung. Grid CSS menyediakan penyelesaian yang unik untuk masalah ini, menyediakan cara yang fleksibel untuk mengubah kedudukan unsur -unsur dengan hanya lembaran gaya cascading tanpa mengubah HTML. Ia sebahagian besarnya menggantikan keperluan untuk menggunakan apa -apa jenis susun atur berasaskan terapung atau flexbox atau mana -mana perkara yang anda gunakan sebelum ini. Idea di sebalik grid CSS adalah untuk membahagikan halaman ke kawasan utama sementara juga membolehkan anda meletakkan dan mengukur unsur blok bangunan dari segi saiz, kedudukan dan lapisan. Ini membolehkan anda meletakkan barang -barang di seberang dan ke bawah sekaligus, yang merupakan sesuatu yang tidak dapat dipermudahkan oleh Flexbox.
Perbezaan antara flexbox dan grid CSS
Susun atur
- Perbezaan yang pertama dan paling penting antara kedua-dua modul susun atur ialah CSS Flexbox adalah model susun atur satu dimensi manakala grid CSS adalah model dua dimensi. Dengan satu dimensi ia bermaksud bekas Flexbox boleh memudahkan meletakkan barang-barang berturut-turut, atau meletakkannya dalam lajur.
Grid CSS, sebaliknya, boleh memudahkan meletakkan barang -barang di seluruh dan ke bawah sekaligus, bermakna anda boleh bekerja di sepanjang dua paksi, secara menegak dan mendatar, yang tidak dapat dilakukan oleh CSS Flexbox. Grid berfikir tentang baris dan lajur pada masa yang sama.
Kawalan
- CSS Flexbox membantu anda mengatur perkara secara mendatar ke satu arah atau mengatur perkara secara menegak ke satu arah. Pengiraan dilakukan dalam setiap baris, satu demi satu tanpa menghiraukan baris lain, dan anda boleh menyesuaikan kawalan justifikasi dan penjajaran di dalam setiap ini.
Grid CSS, sebaliknya, memberi anda kawalan susun atur yang berfungsi dengan sempurna dalam dua arah, yang bermaksud ia membolehkan anda mengatur di mana sahaja anda mahu di dalam sel grid anda.
Bertindih
- Ada perkara yang dapat dilakukan oleh Flexbox dan Grid, yang bermaksud ada situasi di mana mereka pada dasarnya dapat melakukan perkara yang sama. Tetapi ada satu perkara yang boleh dilakukan oleh grid dan Flexbox tidak dapat dilakukan dengan sengaja bertindih. Contohnya, dalam susun atur majalah yang anda dapat lihat terdapat elemen bertindih sepanjang masa. Anda dapat melihat susun atur dengan bit kecil dan kepingan kecil yang bertindih dengan bit lain dan kepingan lain.
Grid CSS membantu anda membuat susun atur dengan elemen bertindih untuk menghasilkan minat atau membantu anda melakukan beberapa jenis susun atur asimetris. Ini adalah sesuatu yang tidak mungkin dengan Flexbox.
Gunakan kes
- Flexbox pada dasarnya berasaskan kandungan. Ia mendengarkan kandungan dan menyesuaikannya. Grid beroperasi lebih banyak pada tahap susun atur dan ia adalah berdasarkan bekas, yang bermaksud ia pada dasarnya menentukan struktur.
Oleh itu, grid CSS berguna apabila anda ingin menentukan susun atur berskala besar, manakala CSS Flexbox boleh digunakan pada skala yang lebih kecil untuk unsur-unsur yang fleksibel.
Flexbox boleh digunakan untuk berskala, menjajarkan satu sisi, dan menganjurkan unsur-unsur dalam bekas. Grid boleh digunakan untuk membuat susun atur reka bentuk yang lebih kompleks dan halus, dan apabila terdapat jurang antara unsur blok.
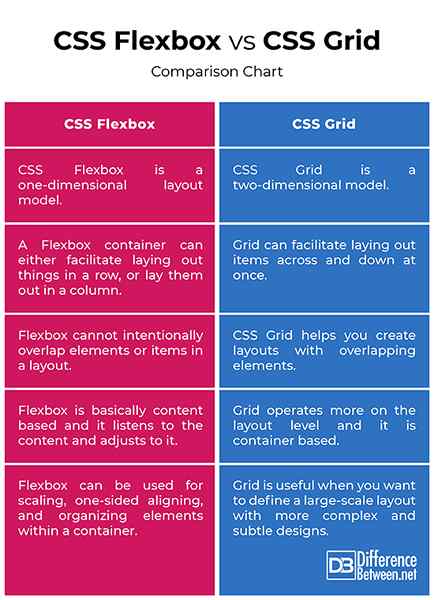
CSS Flexbox vs. Grid CSS: Carta Perbandingan

Ringkasan CSS Flexbox vs. CSS Grid
Grid CSS telah direka untuk melakukan banyak perkara yang tidak dapat dilakukan oleh Flexbox dan Flexbox masih merupakan salah satu alat terbaik bagi pemaju untuk melakukan perkara yang tidak dapat dilakukan oleh grid. Nah, grid tidak mengendalikan susun atur untuk keseluruhan halaman; Malah, ia mengendalikan susun atur untuk bekas tertentu, satu bekas di halaman, dan barang -barang yang berkaitan secara langsung dengan bekas itu. Flexbox sebenarnya hebat apabila anda ingin menyusun perkara ke satu arah. Ini bermakna pengiraan berlaku satu baris pada satu masa dan penyemak imbas hanya dapat memproses perkara dalam satu dimensi pada satu masa. Grid mempunyai keupayaan untuk menyusun perkara dalam dua arah. Grid mempunyai kuasa untuk menukar susunan susun atur tanpa mengubah markup. Grid mempunyai beberapa ciri yang kuat yang mengubah cara kami membuat susun atur untuk web.

