Perbezaan antara mudah alih pertama dan responsif

- 1650
- 49
- Mrs. Ted Marks
Reka bentuk web dan dunia pembangunan telah berubah secara dramatik selama bertahun -tahun. Kami telah berpindah dari pengkomputeran tradisional ke pengkomputeran mudah alih dan jangkaan pengkomputeran ini dan bekerja di Go panggilan untuk model baru untuk membina web yang boleh mesra mudah alih dan menyokong peningkatan jumlah peranti mudah alih dan sistem pengendalian. Falsafah reka bentuk web responsif menyelesaikan masalah ini dengan mewujudkan aspek yang berbeza dari reka bentuk bersatu yang sama, yang menyesuaikan diri dengan saiz skrin apa sahaja peranti yang anda lihat, berbanding dengan reka bentuk web pertama mudah alih, yang seperti namanya, adalah pendekatan mudah alih pertama untuk membina laman web atau aplikasi untuk platform mudah alih.

Apa yang mudah alih pertama?
Mobile First, seperti namanya, adalah paradigma reka bentuk web yang melibatkan membuat laman web atau aplikasi untuk skrin yang lebih kecil terlebih dahulu dan kemudian bekerja sehingga ke skrin yang lebih besar. Mobile First telah menjadi normal baru hari ini kerana orang biasa ke skrin kecil mereka. Ideanya adalah untuk membina laman web atau aplikasi menggunakan kerangka responsif mudah alih dan kemudian tweak untuk peranti skrin yang lebih besar seperti jadual, desktop atau komputer riba. Ia berhasrat untuk mencipta pengalaman tontonan web yang mendalam tetapi bukannya melihat versi desktop pada peranti mudah alih, reka bentuk dibina khusus untuk peranti mudah alih. Strategi ini mencadangkan syarikat harus membuat laman web atau aplikasi untuk peranti mudah alih terlebih dahulu, dan kemudian berpindah ke skrin besar untuk mencipta pengalaman pengguna yang lebih baik untuk pengguna dalam perjalanan. Strategi Pertama Mudah Alih memastikan pengalaman pengguna lancar pada mana -mana peranti bermula dengan telefon bimbit.

Apakah reka bentuk web yang responsif?
Reka bentuk web responsif adalah strategi atau satu set strategi yang digunakan untuk menjadikan laman web pada pelbagai peranti atau saiz skrin, berbanding dengan laman web bangunan atau aplikasi untuk peranti mudah alih terlebih dahulu. Responsif adalah falsafah reka bentuk web yang cenderung ke arah desktop tradisional dan kemudian tweaked untuk peranti skrin yang lebih kecil. Ini adalah amalan membina laman web atau aplikasi yang secara automatik akan mengubah saiz dan menyesuaikan diri dengan dimensi peranti yang anda lihat. Reka bentuk responsif disesuaikan untuk memberikan pengalaman web yang mendalam pada desktop bersaiz biasa dan skrin paparan yang besar. Ini membolehkan unsur -unsur dalam laman web atau aplikasi bergerak, menukar saiz dan juga mengubah cara mereka melihat, sesuai dengan peranti yang sedang dilihat. Oleh itu, sama ada reka bentuk keseluruhan atau beberapa elemen tertentu laman web atau aplikasi menyesuaikan diri dengan berfungsi dengan baik pada hanya mana -mana peranti, saiz skrin atau gabungan kemampuan.
Perbezaan antara mudah alih pertama dan responsif
Falsafah reka bentuk
- Mobile First, seperti namanya, adalah pendekatan reka bentuk untuk membina laman web atau aplikasi menggunakan rangka kerja responsif mudah alih untuk skrin yang lebih kecil terlebih dahulu, dan kemudian bekerja ke arah skrin yang lebih besar atau peranti yang lebih besar. Ia serupa dengan membuat aplikasi mudah alih terlebih dahulu dan kemudian menyesuaikan susun atur untuk berfungsi di desktop, tablet, atau komputer riba tanpa terlalu banyak tweak. Responsif, sebaliknya, adalah pendekatan reka bentuk web yang cenderung ke arah desktop tradisional dan kemudian dikurangkan untuk bekerja pada peranti mudah alih yang memberikan pengalaman mendalam yang sama bagi pengguna tanpa mengira peranti tersebut.
Pertunangan
- Pendekatan reka bentuk pertama mudah alih adalah strategi berasaskan khalayak yang berhasrat untuk memberikan pengalaman tontonan mudah alih yang mendalam bagi pengguna dalam perjalanan. Hari ini, kebanyakan orang menggunakan telefon pintar mereka untuk segala -galanya, dari membeli -belah dalam talian untuk menempah tiket penerbangan, menetapkan peringatan, mencari restoran berdekatan, hampir semuanya. Sekiranya anda membangunkan pelan media sosial dan sebahagian besar pengguna yang disasarkan menggunakan Twitter, anda akan memberi tumpuan lebih kepada membuat kandungan Twitter untuk memacu pertunangan. Reka bentuk responsif adalah sejenis pendekatan satu saiz-semua yang mendorong lebih banyak penglibatan pelanggan dengan menjadikan kandungan mudah diakses pada semua peranti dan bukannya menjadikannya mudah alih pertama.
Elemen utama
- Pendekatan Pertama Mudah Alih bertujuan untuk mewujudkan pengalaman pengguna yang optimum untuk pengguna dalam perjalanan dan terasnya, ini adalah mengenai minimalism dan kesederhanaan. Sebilangan besar pengguna internet masih mahukan pengalaman tontonan mudah alih yang lebih baik, jadi anda ingin membuat penonton sasaran anda sebelum merancang laman web atau aplikasi. Kemudian datang kandungan dan kandungan adalah raja ketika datang ke penglibatan pelanggan. Unsur -unsur utama lain termasuk butang navigasi besar, tipografi yang kuat, kandungan yang relevan, dan sebagainya. Pendekatan reka bentuk responsif bertujuan untuk menyampaikan pengalaman pengguna yang optimum menggunakan teknik HTML dan CSS seperti grid cecair, imej fleksibel, pertanyaan media, dan lain -lain.
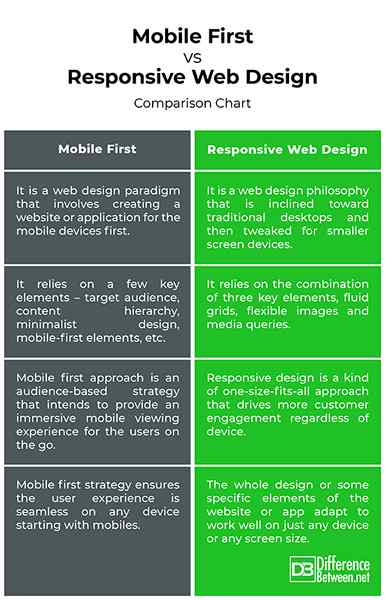
Mudah alih vs pertama. Reka bentuk web responsif: carta perbandingan

Ringkasan mudah alih vs pertama. Reka bentuk web responsif
Pendekatan reka bentuk pertama mudah alih adalah jelas. Itu adalah semua yang dikatakannya; Reka bentuk pertama mudah alih yang bermaksud laman web atau aplikasi dibina untuk peranti mudah alih terlebih dahulu dan sekali selesai, kemudiannya tweak untuk peranti skrin yang lebih besar seperti desktop, komputer riba atau tablet. Idea ini sangat mudah - untuk mencipta pengalaman tontonan yang mendalam bagi orang -orang yang sedang dalam perjalanan, orang yang berpegang pada telefon pintar mereka. Pendekatan responsif, sebaliknya, lebih cenderung ke arah tontonan desktop dan kemudian direka bentuk semula untuk skrin yang lebih kecil atau peranti mudah alih. Reka bentuk web responsif menggunakan beberapa teknik yang membolehkan keseluruhan reka bentuk atau beberapa elemen laman web atau aplikasi anda untuk menyesuaikan diri dengan saiz skrin apa sahaja yang anda lihat.

