Perbezaan antara sitemap dan wireframe

- 3946
- 262
- Dr. Anthony Turcotte
Reka bentuk laman web bukan sekadar membuat halaman berwarna -warni. Sebenarnya, terdapat banyak perkara yang membuat laman web profesional berfungsi sepenuhnya. Bermula dari memahami keperluan pelanggan untuk proses pengeluaran, pembangunan kandungan, reka bentuk visual dan integrasi teknikal, setiap langkah adalah penting ketika membina laman web. Untuk ini, anda memerlukan sekumpulan orang yang mahir untuk menyelesaikan segala -galanya. Memahami proses dari awal hingga akhir dan peranan orang yang terlibat sangat penting. Plus ada satu tan bahagian bergerak untuk menjejaki. Tetapi terdapat dua reka bentuk web penting yang merupakan jenis prasyarat untuk keseluruhan proses - sitemap dan wireframe.

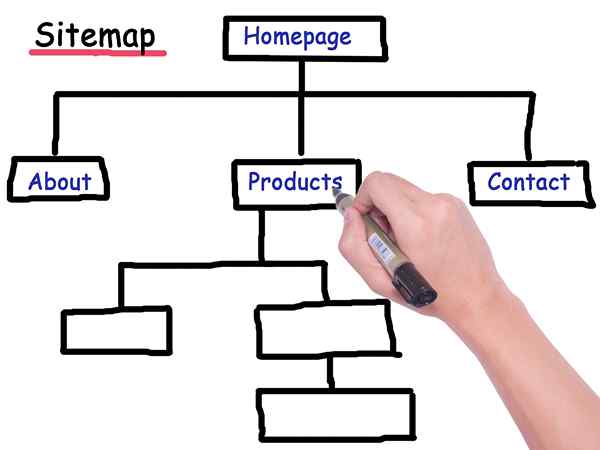
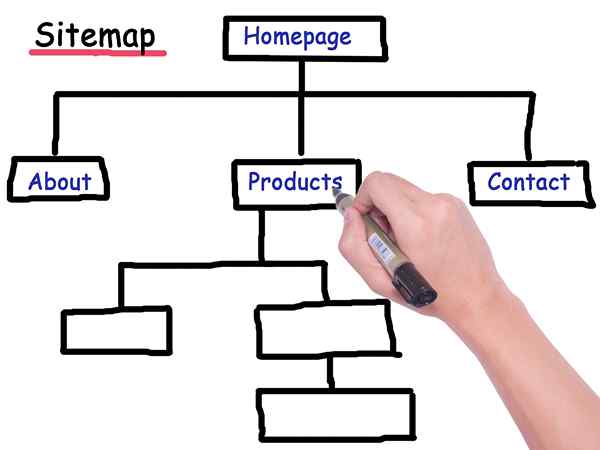
Apa itu Peta Petaund?
SiteMap adalah alat perancangan untuk reka bentuk dan organisasi laman web profesional yang menyediakan seni bina maklumat laman web. Ia adalah fail XML di mana URL laman web disenaraikan. Ia sebenarnya bertindak seperti peta jalan laman web anda yang dibuat untuk enjin carian seperti Google dengan mudah merangkak melalui banyak halaman laman web anda dan mengindeks kandungan laman web anda. Ia membimbing PKS kandungan tentang cara mengatur dan menulis kandungan dan juga membantu web yang direka untuk menubuhkan struktur fail laman web ini. Sitemap adalah seperti cetak biru laman web yang menunjukkan semua bahagian utama laman web itu, seperti jadual kandungan yang menjadikan laman web ini mudah dilayari. Ia menghubungkan laman web dengan itu memudahkan enjin carian Google atau lain -lain untuk mencari halaman di laman web anda. Sangat penting untuk SEO anda juga.

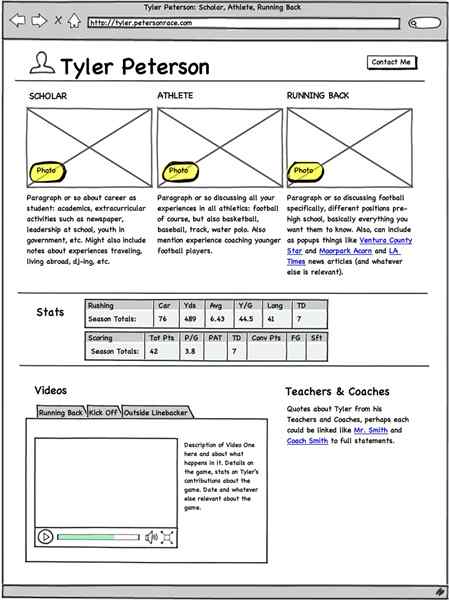
Apa itu Wireframe?
Sebaik sahaja sitemap dimuktamadkan, wireframe biasanya datang seterusnya. Wireframe adalah satu lagi alat perancangan yang digunakan pada permulaan proses reka bentuk yang memperluaskan skop sitemap. Wireframes cukup penting dalam reka bentuk UI yang bertindak sebagai panduan visual ke laman web anda. Ini adalah skema laman web anda, perwakilan yang mantap dari apa yang masuk ke mana. Sekiranya PiteMap menyediakan seni bina maklumat laman web anda, maka wireframe adalah ilustrasi antara muka halaman yang memberikan idea bagaimana setiap halaman akan kelihatan seperti selesai. Wireframe adalah cetak biru laman web anda yang diperbuat daripada garis, kotak dan warna skala kelabu. Ini membantu anda meletakkan semua fungsi laman web anda, sama dengan pelan tindakan seni bina untuk bangunan. Ia adalah lukisan yang mudah dan mudah yang mungkin mengambil masa satu jam atau lebih untuk menarik, tetapi boleh mengambil minggu atau bulan untuk merancangnya.
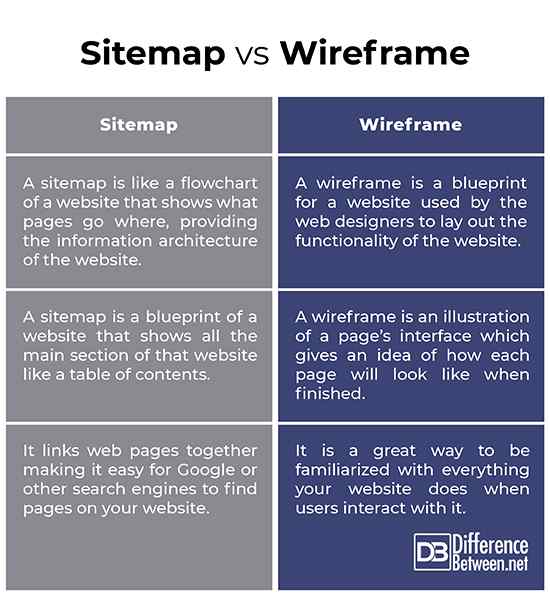
Perbezaan antara sitemap dan wireframe
Asas
- Kedua -dua istilah sitemap dan wireframe boleh merujuk kepada susun atur laman web tetapi mereka sangat berbeza. Wireframe adalah kerangka kerangka bagaimana laman web anda akan kelihatan seperti selesai dan pelan tindakan untuk laman web anda yang digunakan oleh pereka web untuk meletakkan fungsi laman web. Wireframes serupa dengan cetak biru seni bina untuk bangunan kecuali ia berkaitan dengan struktur laman web sebaliknya. Sitemap, sebaliknya, adalah pelan tindakan laman web anda yang menyediakan seni bina maklumat laman web.
Struktur
- Sitemap adalah seperti cetak biru laman web yang menunjukkan semua bahagian utama laman web itu, seperti jadual kandungan yang menjadikan laman web ini mudah dilayari. Sitemap adalah senarai halaman laman web yang dihubungkan bersama untuk mendapatkan diindeks lebih cepat oleh enjin carian. Peta tapak seperti carta aliran laman web anda yang menunjukkan halaman apa yang pergi ke mana. Sebaliknya, wireframe adalah ilustrasi antara muka halaman yang memberi gambaran bagaimana setiap halaman akan kelihatan seperti selesai. Wireframe adalah cetak biru laman web anda yang kebanyakannya diperbuat daripada garis, kotak dan warna skala kelabu.
Tujuan
- Wireframe adalah mockup halaman web yang dibuat menggunakan grafik asas seperti ruang letak untuk imej dan teks tanpa elemen visual sebenar. Wireframes bertindak sebagai panduan visual ke laman web anda yang menggariskan semua elemen dan fungsi antara muka sebelum fasa reka bentuk akhir laman web. Ini adalah cara yang baik untuk dibienalkan dengan semua laman web anda apabila pengguna berinteraksi dengannya. SiteMap dibuat untuk enjin carian seperti Google dengan mudah merangkak melalui banyak halaman laman web anda dan mengindeks kandungan laman web anda. SiteMap menjadikan laman web anda mudah dilayari.
SiteMap vs Wireframe

Ringkasan
Ringkas. Ia adalah lakaran mudah, jelas laman web anda, perwakilan visual tentang apa yang berlaku di mana. Ia memberi idea bagaimana setiap halaman akan kelihatan seperti selesai. Sebaliknya, sitemap adalah pengkategorian halaman yang menunjukkan halaman apa yang ada di laman web anda. Ia seperti jadual kandungan yang menghubungkan halaman dan kandungan bersama -sama, menjadikannya mudah untuk enjin carian seperti Google untuk mencari halaman di laman web anda. Sitemap memecahkan laman web ke komponen yang paling asas, sedangkan wireframe memberi anda idea tentang apa yang akan kelihatan setiap halaman apabila selesai.

