Perbezaan antara pereka web dan pemaju web

- 4369
- 703
- Dr. Anthony Turcotte
Perniagaan Mencari kedua -dua pereka web dan pemaju web hari ini untuk meningkatkan kehadiran dalam talian mereka. Walaupun aspek pekerjaan pereka web mungkin menyerupai pemaju web, sempadan antara keduanya semakin kabur. Hampir setiap individu lain memanggil dirinya sebagai pereka atau pemaju. Tetapi siapa yang benar -benar pereka web atau pemaju web? Adakah mereka boleh ditukar ganti dengan peranan yang sama? Ramai orang menggunakan istilah secara bergantian, tetapi perbezaannya agak halus. Walaupun topik ini boleh dibahaskan, kami membantu memecahkan dua syarat untuk membantu anda memahami dua aspek yang berbeza dari proses bangunan web dan bagaimana kedua -dua sesuai berdasarkan peranan mereka. Penting anda memahami perbezaan antara keduanya untuk mendapatkan kejelasan.

Siapa Pereka Web?
Reka Bentuk Web adalah langkah pertama dalam memahami asas -asas bagaimana web berfungsi yang merangkumi beberapa aspek dan disiplin proses bangunan web yang berbeza, bermula dari reka bentuk grafik untuk pengaturcaraan dan pengekodan. Peranan seorang pereka web adalah untuk membina susun atur untuk laman web yang menarik secara visual, kebanyakannya semua yang anda lihat di laman web termasuk teks, warna, grafik, susun atur, dll. Pereka Web memainkan peranan penting dalam kejayaan produk akhir yang merupakan laman web yang berfungsi sepenuhnya dengan elemen yang menarik secara visual. Salah satu aspek utama reka bentuk web ialah reka bentuk maklumat atau seni bina maklumat.

Siapa pemaju web?
Pemaju web lebih teknikal biasanya dengan kemahiran menyelesaikan masalah yang luar biasa. Mereka bertanggungjawab untuk mengubah reka bentuk ke laman web secara langsung menggunakan banyak alat perisian dan bahasa web termasuk HTML, PHP, JavaScript, CSS, ASP.Net, Coldfusion, Python, Ruby, JQuery, dll. Tiga bahasa utama yang digunakan oleh pemaju front-end ialah HTML, CSS, dan JavaScript. Mereka memerlukan kemahiran pengaturcaraan yang baik untuk menulis skrip, program dan aplikasi. Pemaju bekerja untuk membuat laman web yang bukan sahaja menarik secara visual tetapi juga berfungsi sepenuhnya dengan kod bersih. Tugasnya adalah untuk membawa fail reka bentuk pereka web ke kehidupan.
Perbezaan antara pereka web dan pemaju web
-
Disiplin
Untuk lebih memahami pekerjaan pereka web atau pemaju web, penting untuk memahami disiplin terlebih dahulu. Reka bentuk web adalah langkah pertama yang merangkumi beberapa aspek yang berbeza dari proses bangunan web termasuk susun atur web, reka bentuk grafik web, struktur laman web, ergonomik navigasi, struktur laman web, warna, teks, fon, imejan, dan banyak lagi. Pembangunan Web agak luas merujuk kepada langkah -langkah yang terlibat dalam membangunkan laman web untuk internet atau intranet. Ini adalah arahan langkah demi langkah yang didokumentasikan dengan baik yang perlu diikuti dari awal hingga akhir untuk mencapai projek bangunan web.
-
Kerja
Pereka Web biasanya jenis kreatif dengan bakat untuk merealisasikan gambar yang lebih besar dan memahami visi pelanggan. Mereka mendapat lebih baik dari visi ini dan mengubahnya menjadi reka bentuk yang diukir secara estetika untuk menggembirakan berjuta -juta penonton yang berpotensi. Sebilangan besar pereka web mempelajari tipografi dan aspek grafik laman web. Pemaju web, sebaliknya, lebih bersifat teknikal yang mengubah reka bentuk tersebut menjadi laman web secara langsung. Mereka menggunakan alat dan bahasa web untuk membangunkan reka bentuk dan fungsi laman web. Pemaju biasanya menulis kod dalam pelbagai bahasa.
-
Tanggungjawab
Pereka Web bertanggungjawab untuk reka bentuk dan susun atur laman web, biasanya aspek grafik laman web. Tugas utama pereka web adalah untuk mengekalkan keseimbangan sempurna antara elemen estetik laman web dan kebolehgunaannya. Secara ringkas, pereka web berfungsi untuk mengubah idea mudah menjadi reka bentuk yang menarik secara visual. Sekiranya peranan pereka berkaitan dengan bagaimana laman web kelihatan di luar, maka peranan pemaju adalah untuk mengusahakan fungsi laman web untuk melihat bagaimana ia berfungsi. Pemaju web biasanya bertanggungjawab untuk mereka bentuk, mengodkan dan mengubahsuai aspek yang berbeza dari laman web mengikut spesifikasi pelanggan.
-
Prinsip
Pekerjaan Pereka Web adalah untuk memahami keperluan pelanggan dan membangunkan hierarki maklumat untuk membantu membimbing proses reka bentuk, kebanyakannya berkaitan dengan reka bentuk grafik dan bahagian estetik laman web. Mereka menggunakan banyak prinsip reka bentuk asas yang berbeza untuk membina susun atur yang menarik untuk pengalaman pengguna yang lebih baik - dari reka bentuk laman web yang seimbang dan pembetulan warna untuk membersihkan navigasi dan kebolehgunaan. Pembangunan Web lebih banyak mengenai kebarangkalian dan utiliti yang menentukan kejayaan atau kegagalan laman web. Hierarki Visual adalah salah satu prinsip asas reka bentuk web dalam projek bangunan web.
-
Alat
Pereka Web membantu membina susun atur akhir laman web mengikut spesifikasi klien menggunakan alat perisian dengan hampir tidak ada pengekodan. Peranan seorang pereka adalah menggunakan alat perisian reka bentuk grafik seperti Adobe Photoshop, Illustrator, Sketsa, atau Dreamweaver untuk membina susun atur laman web untuk meningkatkan pengalaman pengguna. Peranan pemaju web terutamanya melibatkan pengekodan dalam pelbagai bahasa termasuk (x) HTML, PHP, JavaScript, CSS, ASP.Net, Coldfusion, Python, Ruby, JQuery, dll. Objektif pemaju web adalah untuk membuat laman web yang menarik secara visual dengan reka bentuk mesra pengguna yang akan menampilkan navigasi yang jelas untuk pengalaman pengguna yang lancar.
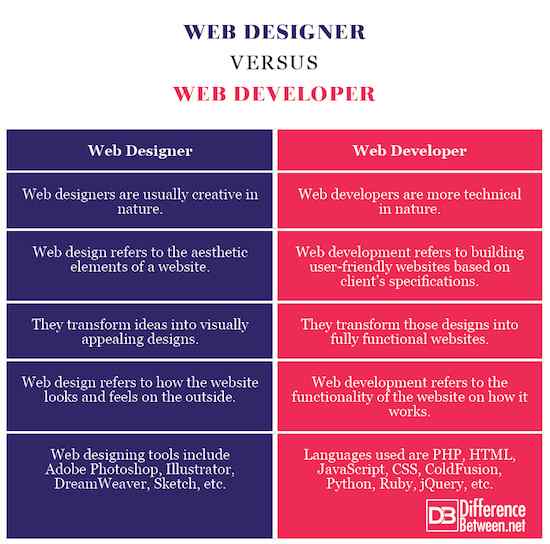
Pereka Web vs. Pemaju Web: Carta Perbandingan

Ringkasan Pereka Web vs. Pemaju Web
Walaupun aspek peranan pereka web mungkin menyerupai pemaju, terdapat garis nipis antara peranan pereka dan pemaju. Seorang pereka web adalah yang memahami spesifikasi pelanggan untuk membina susun atur dan elemen visual lain di laman web, sedangkan pemaju web adalah orang yang membina tulang belakang laman web, biasanya dari bawah ke atas, menggunakan alat yang berbeza termasuk HTML, JavaScript, CSS, JQuery, Python, Ruby, dan banyak lagi. Kerana laman web perlu kedua -duanya kelihatan baik dan berfungsi dengan baik, ia adalah usaha kerjasama oleh kedua -dua pereka dan pemaju untuk membina laman web yang kedua -duanya menarik dan berfungsi sepenuhnya. Walau bagaimanapun, apabila lebih banyak pereka masuk ke pengekodan, garis antara keduanya semakin kabur.

