Perbezaan antara wireframe dan prototaip

- 1321
- 358
- Brandon Haag
Dari penampilan dan fungsi ke navigasi dan kemudahan penggunaan, ada banyak yang masuk ke dalam membuat laman web atau aplikasi penuh. Merancang laman web atau aplikasi profesional bukan hanya membuat halaman yang indah dan berwarna -warni; Ini mengenai memahami penonton anda dan membuat model yang bukan sahaja memenuhi keperluan pelanggan tetapi memenuhi matlamat perniagaan anda juga. Malah, proses reka bentuk keseluruhan boleh menjadi pengalaman yang menggembirakan, tetapi pada masa yang sama, ia boleh menjadi huru -hara dan mengecewakan. Seperti membuat cetak biru untuk struktur baru, fasa reka bentuk bermula dengan membuat cetak biru laman web atau aplikasi, yang dipanggil wireframe. Wireframe adalah susun atur asas elemen reka bentuk asas dalam proses reka bentuk. Kemudian datang prototaip yang mengambil wireframing langkah lebih jauh kerana orang perlu melihat perjanjian sebenar. Prototaip memberi tumpuan kepada struktur laman web dan kandungannya.

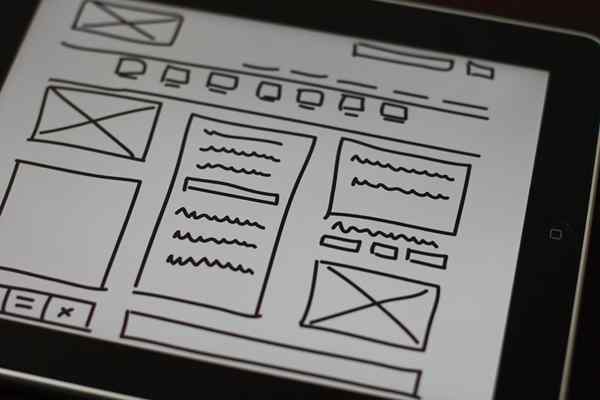
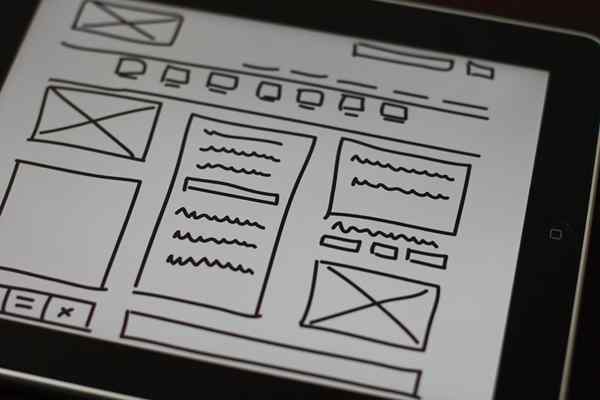
Apa itu Wireframe?
Wireframe adalah kesetiaan rendah, perwakilan struktur susun atur produk web anda. Ia seperti kerangka kerangka untuk membantu mengatur struktur laman web, seperti membuat pelan tindakan untuk pejabat atau bangunan baru. Wireframe adalah gambarajah pokok atau carta aliran laman web yang menunjukkan semua halamannya dan bagaimana mereka bersambung. Ia memberikan pemaju dan pereka idea kasar bagaimana laman web itu akan kelihatan. Ia membantu mereka lebih memahami fungsi teras laman web atau aplikasi. Setiap wireframe memberikan rujukan visual di mana untuk menyusun setiap halaman tetapi biasanya tidak menyertakan apa -apa rujukan kepada reka bentuk laman web atau kandungannya. Wireframe mempunyai unsur -unsur berikut: Skim Navigasi Global, Teks dan Ketulan Media, dan Reka Bentuk Interaksi. Wireframes pada dasarnya berfungsi sebagai asas proses reka bentuk. Mereka terhad kepada lukisan tangan, tetapi sering disatukan menggunakan program perisian seperti Microsoft Visio, DIA atau Gliffy.

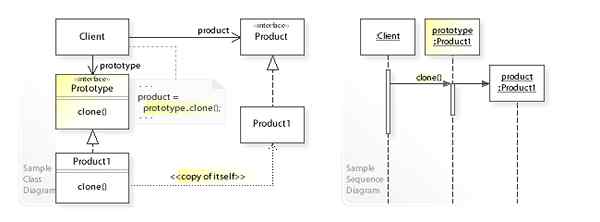
Apa itu prototaip?
Prototaip adalah model reka bentuk awal antara muka akhir laman web atau aplikasi anda dengan UI berfungsi, interaksi dan animasi yang kaya. Awal dalam proses reka bentuk, pelanggan perlu memahami bagaimana semuanya dianjurkan dan hanya melihat wireframes seperti cetak biru tidak mencukupi kerana mereka perlu melihat dan menyentuh perjanjian sebenar. Jadi ini adalah tempat prototaip datang ke gambar. Prototaip seperti mengejek atau demo tentang apa produk akhir akan kelihatan ketika ia berjalan secara langsung. Prototaip adalah seperti produk akhir, perwakilan akhir laman web atau aplikasi anda. Ia seperti menghilangkan reka bentuk web anda dengan wireframes yang boleh diklik terhad di mana anda sebenarnya boleh mengklik pada versi lakaran navigasi dan butang. Walaupun ia mungkin tidak mempunyai semua loceng dan peluit laman web atau aplikasi akhir, ia membolehkan anda berinteraksi dengan laman web hampir seolah -olah ia adalah produk akhir.
Perbezaan antara wireframe dan prototaip
Makna
- Wireframe dan prototaip adalah dua hasil yang paling kerap dihasilkan UX, tetapi kedua -duanya sering dikelirukan antara satu sama lain. Wireframe adalah perwakilan yang mudah atau susun atur asas laman web atau aplikasi anda. Ia adalah gambarajah pokok atau carta aliran laman web yang menunjukkan semua halamannya dan bagaimana mereka bersambung. Prototaip, sebaliknya, adalah model reka bentuk awal UI akhir laman web atau aplikasi anda dengan interaksi dan animasi yang kaya. Prototaip hampir seperti perwakilan akhir produk tanpa loceng dan wisel.
Struktur
- Wireframe adalah model teks biasa struktur laman web atau aplikasi seperti pelan tindakan yang mewakili kerangka kerangka yang sama. Wireframes boleh ditarik tangan atau elektronik yang dibuat menggunakan program perisian seperti Microsoft Visio, DIA atau Gliffy, tetapi dalam mana -mana kes, mereka terdiri daripada garis dan teks. Reka bentuk dan warna visual tidak diwakili dalam wireframes. Prototaip, sebaliknya, sedikit lebih fleksibel dan mungkin mengandungi kandungan atau imej. Prototaip boleh statik atau responsif dan mereka boleh dibuat dari kertas atau alat digital seperti Axure atau Adobe XD.
Fokus
- Pada asasnya, semua wireframe adalah prototaip; Malah, mereka adalah prototaip kesetiaan rendah tanpa banyak perincian. Unsur -unsur struktur yang mewakili keutamaan adalah bidang tumpuan utama wireframe. Wireframe mempunyai tiga matlamat asas; Untuk membentangkan kandungan halaman utama, menggariskan struktur laman web/aplikasi dan susun atur, dan menonjolkan UI asas. Walau bagaimanapun, tidak semua prototaip adalah wireframe. Prototaip melayani pelbagai kes penggunaan, seperti menggambarkan idea, berfungsi sebagai pelan tindakan untuk pemaju, menilai kemungkinan teknikal, atau menguji keberkesanan reka bentuk.
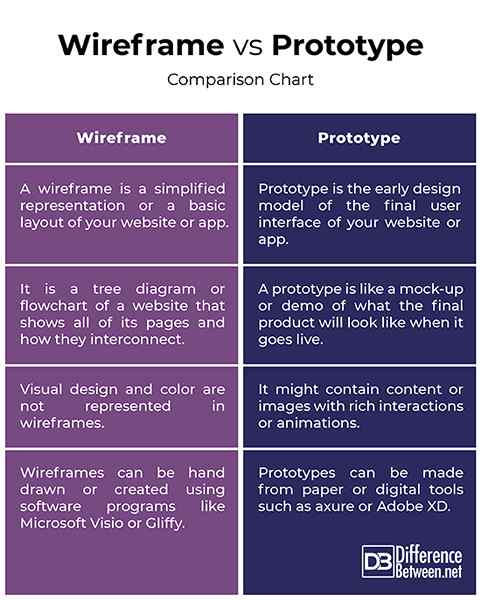
Wireframe vs. Prototaip: Carta Perbandingan

Ringkasan
Semua wireframe adalah prototaip tetapi tidak semua prototaip adalah wireframe. Wireframes adalah prototaip kesetiaan rendah tanpa banyak terperinci, yang bermaksud tidak ada reka bentuk atau warna visual, hanya garis dan teks. Prototaip kesetiaan tinggi, sebaliknya, adalah seperti reka bentuk web anda yang interaktif yang kelihatan seperti produk akhir anda tetapi ia tidak akan berkelakuan dengan cara yang sama produk siap. Sekiranya anda berada di peringkat awal produk, prototaip rendah kesetiaan boleh menjadi berkesan dan pantas untuk berkembang. Sebagai alternatif, jika anda sedikit di hadapan dalam proses dan ingin menyampaikan reka bentuk kepada orang lain, prototaip kesetiaan sederhana hingga tinggi akan menjadi pilihan yang lebih baik dan mungkin diterima dengan baik oleh penonton.

