Perbezaan antara padding dan margin

- 1281
- 309
- David Collier
Sesiapa yang menceburkan diri dunia reka bentuk mesti mendengar istilah margin dan padding dibuang begitu kerap. Walaupun ramai pelajar memahami bahawa kedua -dua margin dan padding merujuk kepada ruang antara unsur -unsur, mereka tidak dapat membezakan antara margin dan padding. Mana -mana orang yang memahami perbezaan antara kedua -dua istilah itu dapat membuat keputusan reka bentuk yang lebih baik.

-
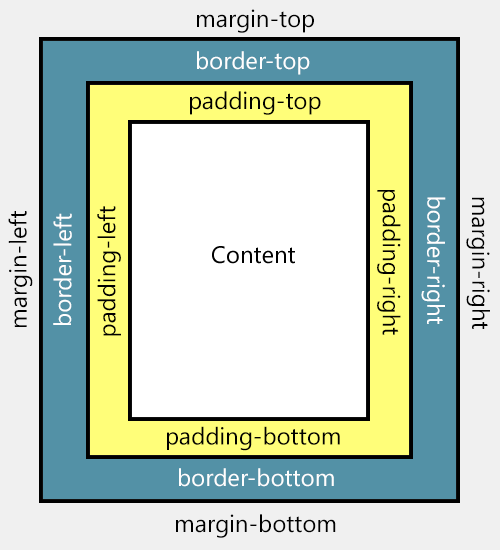
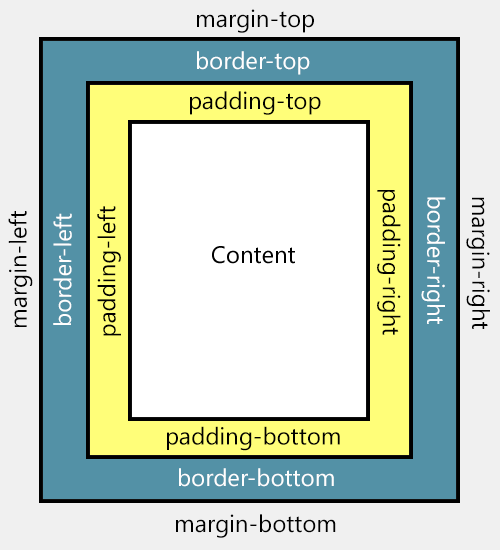
Apa itu padding?
Padding adalah istilah yang digunakan untuk merujuk ruang antara elemen dan sempadan. Penting untuk menyerlahkan bahawa padding berjalan di sekitar empat sisi kandungan.
-
Apa itu margin?
Margin adalah istilah yang digunakan untuk merujuk ruang antara elemen dan unsur luaran. Ia adalah sempadan antara satu elemen dan yang lain.
Perbezaan antara padding dan margin
-
Interaksi padding dan margin
Salah satu perbezaan utama antara margin dan padding adalah interaksi mereka. Padding berinteraksi dengan konstituen dalaman reka bentuk atau objek kerana ia adalah ruang antara sempadan dan kandungan objek yang dipertimbangkan. Sebaliknya, margin berinteraksi dengan persekitaran luaran subjek di bawah perhatian kerana ia adalah ruang antara objek dan objek seterusnya, yang paling dekat dengan objek.
-
Tujuan padding dan margin
Kedua -dua margin dan padding dibezakan dengan tujuan mereka atau peranan yang mereka mainkan dalam objek. Tujuan utama margin adalah untuk memastikan objek tidak terdedah kepada objek lain yang mengelilingi objek di sekitar empat sisi. Ia memberikan keselamatan untuk keseluruhan objek supaya objek tidak diganggu atau dipengaruhi oleh persekitaran luaran. Sebaliknya, padding memainkan peranan memastikan kandungan objek tidak berinteraksi dengan sempadan. Padding memastikan kandungannya tidak menyentuh tepi objek yang meliputi mereka dengan itu bertindak sebagai penyerap kejutan.
-
Berkelakuan berbeza di bawah pelayar yang berbeza
Salah satu perbezaan utama yang perlu diperhatikan antara margin dan padding ialah mereka berkelakuan berbeza di bawah pelayar yang berbeza. Seseorang akan mendapati bahawa penyemak imbas tertentu mengendalikan ruang luaran objek dan ruang dalaman objek sementara pelayar lain enggan mengendalikan sama ada margin atau padding. Kadang -kadang, adalah mungkin untuk mendapati bahawa pelayar enggan mengendalikan mana -mana ruang objek mungkin margin atau padding. Ini menjelaskan mengapa beberapa margin keruntuhan automatik apabila mereka dipasang pada penyemak imbas tertentu.
-
Kesan pada saiz padding dan margin
Faktor lain yang membezakan kedua -dua margin dan padding adalah bahawa mereka mempunyai beberapa yang signifikan dalam cara mereka berkelakuan atau mereka mempengaruhi ketinggian dan lebar objek. Margin meningkatkan saiz objek dengan memastikan ia meningkatkan beberapa inci pada kedua -dua keluasan dan ketinggian objek. Ini kerana margin diposisikan di luar objek dan ia cuba mempengaruhi ruang di luar objek. Sebaliknya, padding tidak memberi kesan kepada saiz objek kerana ia tidak mempengaruhi lebar dan ketinggian objek. Malah, padding berada dalam objek, yang bermaksud bahawa ia tidak dapat menjejaskan saiz objek di mana ia terkandung.
-
Bilakah menggunakan padding dan margin
Akhir sekali, bila menggunakan margin berbeza apabila seseorang mahu menggunakan padding. Ini bermakna, walaupun kedua -dua ruang menggambarkan perbezaan yang signifikan dalam tujuan mereka, beberapa perbezaan yang signifikan juga dapat ditunjukkan ketika datang ke penggunaan sebenar setiap ruang. Padding kebanyakannya digunakan apabila seseorang mahu warna latar belakang diteruskan di ruang yang dicipta. Ini bermakna orang menggunakan padding apabila mereka mahu latar belakang mereka mengintip. Sebaliknya, orang menggunakan margin apabila mereka mahu warna latar belakang mereka menyerang ruang peribadi mereka.
Jadual yang menggambarkan perbezaan antara margin dan padding
Margin | Padding |
| Ruang antara unsur yang berbeza | Ruang antara kandungan dan tepi komponen |
| Digunakan untuk meningkatkan saiz komponen | Tidak dapat meningkatkan saiz elemen |
| Digunakan apabila seseorang mahukan warna latar untuk menyerang ruang peribadi | Digunakan apabila seseorang mahukan warna latar untuk mengintip |
| Berinteraksi dengan persekitaran luaran unsur | Berinteraksi dengan persekitaran dalaman elemen |
Ringkasan padding vs. Margin
- Oleh itu, seperti yang anda lihat, terdapat perbezaan penting antara margin dan padding yang perlu anda ambil dalam perbincangan apabila memilih yang digunakan untuk memindahkan zarah di halaman.
- Walau bagaimanapun, dalam kes -kes di mana sempadan atau padding boleh digunakan untuk kesan yang sama, banyak penghakiman datang ke keutamaan peribadi.

