Perbezaan antara wireframe dan papan cerita

- 4355
- 263
- David Collier
Wireframing dan Storyboarding adalah teknik biasa yang telah digunakan dalam pembangunan web dan kitaran hayat aplikasi web untuk beberapa waktu. Terdapat banyak yang masuk ke kitaran hayat pembangunan web. Terdapat beberapa faktor yang berbeza yang menyumbang kepada pengalaman pengguna secara keseluruhan. Katakan anda menggunakan aplikasi membeli -belah dalam talian. Pengalaman anda boleh hancur oleh banyak faktor, contohnya, UI yang tidak mesra, fon kecil, respons, setiap satu daripada ini menyumbang kepada reka bentuk UX. Wireframing dan storyboarding adalah teknik yang dicadangkan yang digunakan awal dalam proses supaya mereka dapat membantu mengurangkan risiko kemudian dalam proses sambil menjimatkan banyak masa sepanjang masa. Tetapi wireframing sering dikelirukan dengan storyboarding kerana sifat dan tujuan mereka yang serupa.

Apa itu Wireframe?
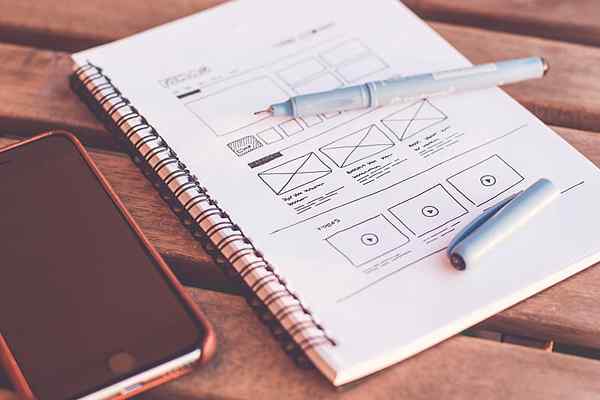
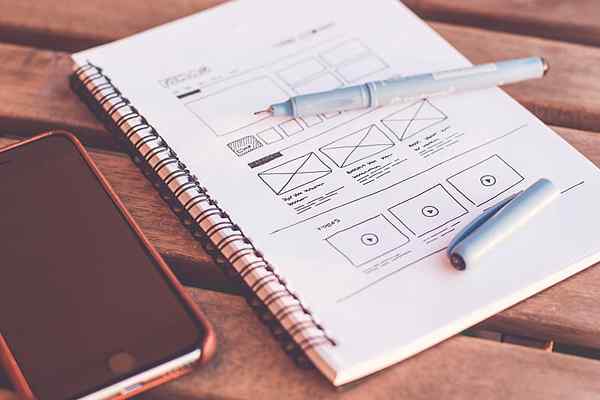
Wireframe adalah halaman skema, lakaran laman web anda sebelum apa -apa jenis pembangunan atau elemen reka bentuk masuk ke dalamnya. Ini pada dasarnya adalah perwakilan visual susun atur laman web anda tanpa elemen mewah seperti warna, fon, teduhan, atau hanya elemen reka bentuk lain yang menjadikan laman web anda secara visual menarik dan interaktif. Wireframe adalah jenis senarai dobi yang masuk ke dalam setiap halaman dari perspektif media dan kandungan. Anda pada dasarnya mempunyai lakaran laman web anda dan unsur -unsur penting yang digariskan dalam bentuk, kotak, garis, warna tetapi hanya dalam skala kelabu untuk memastikannya semudah mungkin. Sama seperti membuat cetak biru untuk bangunan baru atau pejabat untuk perkara itu, wireframes adalah pelan cetak biru untuk laman web anda yang menunjukkan bagaimana setiap halaman bersambung. Ia memberi anda idea bagaimana laman web akan kelihatan apabila ia selesai. Wireframing adalah bahagian penting dalam kitaran hayat reka bentuk web yang membolehkan anda menubuhkan hierarki maklumat di laman web atau laman web.

Apa itu papan cerita?
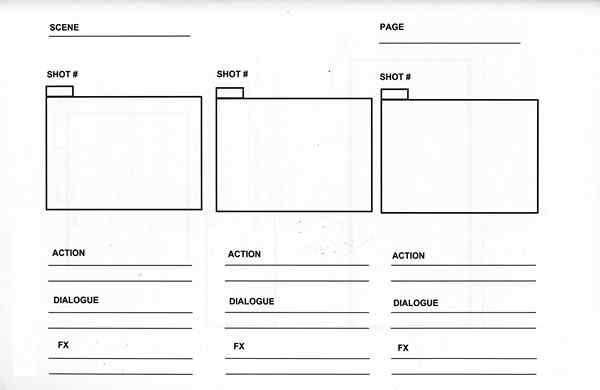
Sama dengan Wireframes, papan cerita juga merupakan pelan tindakan untuk projek reka bentuk web atau prototaip untuk aplikasi anda, yang memetakan semua komponen laman web anda dan bagaimana mereka menghubungkan. Storyboard adalah jenis wireframing canggih yang dibuat pada sekeping kertas menggunakan pensil atau menggunakan program grafik di komputer. Ia adalah garis besar tahap tinggi hasil yang dimaksudkan dari modul seperti, sebagai contoh, bagaimana untuk memulakan penganjuran maklumat, memikirkan aliran laman web, sebelum anda mula bimbang tentang unsur -unsur reka bentuk laman web seperti warna, fon , dan lain-lain. Papan cerita adalah koleksi imej kesetiaan rendah yang boleh digunakan untuk membuat skrin aplikasi mengejek. Papan cerita adalah lakaran dan penerangan ringkas tentang apa yang berlaku di mana anda pergi lebih jauh di dalam aplikasi dan mula berinteraksi dengan unsur -unsur. Storyboarding adalah cara untuk menentukan bahawa semuanya berjalan lancar dan ke arah yang betul.
Perbezaan antara wireframe dan papan cerita
Makna
- Wireframes dan Storyboards adalah dua penyerahan UX yang paling kerap dihasilkan, yang sering dikelirukan antara satu sama lain. Wireframe adalah perwakilan bergambar asas laman web atau aplikasi anda yang menunjukkan bagaimana setiap halaman menyambung. Ia lebih seperti senarai cucian apa yang masuk ke dalam setiap halaman dari perspektif media dan kandungan. Papan cerita sangat mirip dengan wireframe kecuali ia adalah wireframing maju yang dibuat semasa proses penyelidikan awal di papan tulis. Kedua -duanya sama penting dan memainkan peranan masing -masing dalam kitaran hayat pembangunan web secara keseluruhan.
Struktur
- Wireframe adalah perwakilan linear dari laman web atau struktur laman web, jenis skrin mengejek tentang apa yang sebenarnya akan kelihatan. Ia memerlukan pendekatan yang lebih linear untuk merancang keseluruhan susun atur laman web, seperti perwakilan rangka atau kerangka apa yang masuk ke dalam setiap halaman. Papan cerita agak serupa dengan wireframes di mana mereka berdua memetakan semua komponen laman web. Walau bagaimanapun, papan cerita adalah perwakilan yang lebih terperinci, garis besar tahap tinggi termasuk penerangan tentang apa yang berlaku apabila pengguna melangkah lebih jauh di dalam aplikasi. Papan cerita lebih dinamik dalam struktur dari segi pengumpulan dan pesanan.
Tujuan
- Sebab yang paling penting mengapa anda harus selalu wireframe adalah bahawa wireframing membolehkan anda menentukan matlamat yang jelas dan mewujudkan hierarki maklumat di laman web atau laman web. Ini bermakna ia membolehkan anda memetakan di mana unsur-unsur penting laman web akan masuk, seperti panggilan untuk bertindak, seperti borang pendaftaran, halaman maklum balas, atau maklumat penting. Ia juga memudahkan komunikasi antara anda dan pelanggan anda. Papan cerita pada dasarnya berfungsi dengan tujuan yang sama tetapi dengan cara yang lebih terperinci. Ia bertindak sebagai pemangkin untuk perbincangan lanjut dengan pelanggan anda (atau pelanggan).
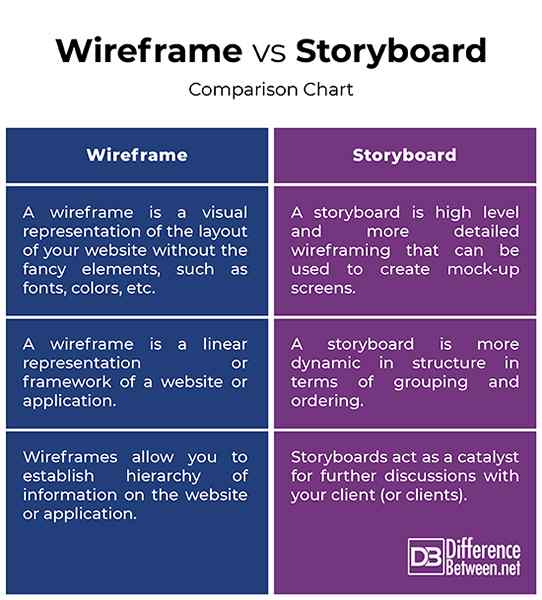
Wireframe vs. Papan cerita: carta perbandingan

Ringkasan
Kedua -dua wireframe dan papan cerita adalah sama di mana mereka pada dasarnya mengikuti skim navigasi dan susun atur yang sama tanpa unsur -unsur visual, dengan itu mengurangkan beban kognitif pada pereka web dan pemaju web sama. Wireframing dan Storyboarding adalah teknik yang dicadangkan yang digunakan lebih awal sebagai prasyarat dalam proses pembangunan web. Walau bagaimanapun, papan cerita dapat dilihat sebagai wireframing peringkat tinggi dengan perwakilan dan lakaran atau susun atur yang lebih terperinci untuk dikongsi dengan klien untuk memastikan semua orang berada di landasan yang betul dan berusaha ke arah matlamat yang sama. Selain itu, mereka adalah penyerahan UX yang paling penting dan kerap dihasilkan yang memainkan peranan penting dalam kitaran hayat pembangunan web secara keseluruhan.

